- 5paisa
- AdSense
- Android
- Asphalt 8 : Airborne Mod Apk 4.9.1b Unlimited Money
- Battlegrounds Mobile India
- Blogger
- Blogging
- Bug Hunting
- cloud storage
- Cmd
- Damn vulnerable Web Application
- Demat Account
- Difference between
- dj alok
- dj alok in free firefree
- Doodle Army 2 : Mini Militia 5.2.0 Apk + Mod for android
- DVMA
- E-books
- earn Bitcoins
- Ethical hacking tutorials
- Express vpn
- EXPRESSVPN PRO APK 7.12.1
- EXPRESVPN CRACKED APK
- fire dj alok
- Freefire
- Gaming
- Google drive
- Google llc
- gplink
- Groww App
- Health
- helo
- helo mela
- helo app
- Helo app earn paytm
- Helo app full guide
- Helo app invite and earn
- Helo app redeem proof
- Helo app refer and earn
- Helo app unlimited trick
- Helo app withdraw proof
- Helo Mela Offer: Get Rs.2 Free Paytm Cash + Win Upto Rs.10000 Paytm Cash
- helo refer and earn
- How to
- How to combine two Wifi Connections to get a faster Internet
- how to get dj alok for free
- how to get free dj alok
- how to get free dj alok in free fire
- How to install DVWA on Kali Linux 2020.2
- How To Use Light Speed WebCache on Your website
- ICICI Direct
- IOS
- kali linux
- Live streaming
- makeup
- meesho
- Money Earning
- My poems
- Netflix
- Netflix mod
- Netflix premium
- News
- online courses
- Pentesting
- programming
- PUBG
- Puffin Browser Pro 8.3.0.41446 (Full) Apk + Mod for Android
- Puzzles
- Recharge offers
- Refer and Earn
- Reviews
- SEO
- shell Scripting
- Shortlink
- Spotify Music 8.5.57.1164 APK Mega Mod Cracked Latest Android
- stylish name
- Technology
- Tips&Tricks
- Township Mod Apk 7.5.0 Unlimited Money
- Udemy
- Udemy courses
- Udemy free
- Udemy premium
- VClip app download link
- VClip app full details
- VClip app invitation link
- VClip app referral code
- VClip app referral link
- VClip app review
- Web designing
- What is
- WINDOWS
- Wishes
- Wordpress
- World Cricket Championship 2 2.8.9 Apk + Mod (Coins/Unlocked)
- Youtube tricks
- zoom app
- zoom bombing
- zoom call
- Zoom safety tips
Top 7 best web designing tools and editors
Hello guys, here I am with a useful post for newbies who wanna create websites, and for them I am giving few best tools for designing web pages very easily. Here are 5 best tools for creating webpages.
First one is my favorite.
1. Google Web Designer:
Google web designer is one of the coolest app for developing web pages.
Features:Two animation modes, Full 3D authoring environment,Design view and code view, Illustration tools and Easy ad workflow.
Download from here
2.Microsoft Expression Web:
You can also download few web templates for this tool from Expression Templates.
Download Microsoft Expression Web 4 (Free Version) here
Firebug is a free, open source in-browser web development tool for the Firefox web browser. It’s many features include: on-the-fly HTML and CSS editing for tweaking or debugging, a Console for logging, analyzing and debugging JavaScript, and an intuitive Document Object Model (DOM) inspection tool to help you quickly see how the elements of a web page relates to one another. Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page...
3. Firebug:
Install from here for your Firefox Browser
4. Dreamweaver:
Click here to get Dreamweaver
5. Aptana Studio 3:
6.CoffeeCup Free HTML Editor
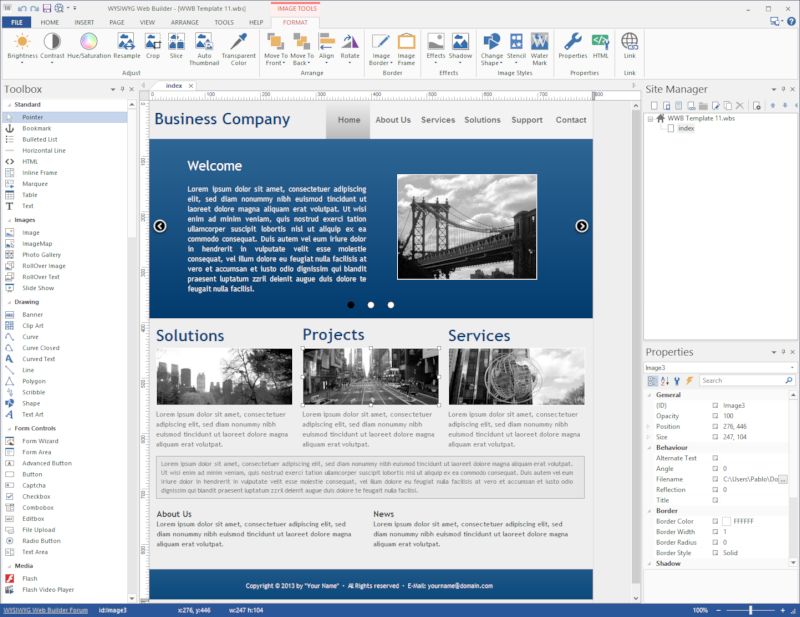
7.WYSIWYG Web Builder
Visually design your website (What-You-See-Is-What-You-Get).
• No HTML knowledge required! Just drag & drop objects to the page!
• Outputs standard HTML4, HTML5, XHTML, CSS3, PHP.
• Template support (100+).
• HTML5 Audio/Video, YouTube, Flash Video and more!
• Slidehows, photo galleries, rollover images, rollover text.
• Navigation bars, Menu bar and many other navigation options.

Download here
Two best editor tools:
1.Notepad++:
Notepad++ is a very powerful editor tool. Check about that from the above link.
2.Bluefish:
I hope you loved this article feel free to comment here
Also Read

KUMAR JEERU
. I am a Programmer and Pentester. I find and Fix loophole in websites and networks. Connect with me for queries , web developemnt , Scanning and Fixing website Security issues. My company gives special discount for independent entrepreneur , small and Medium size companies. Contact me directly on my face page
1 comment









I’m not that much of a internet reader to be honest but your blogs really nice, keep it up!
ReplyDeleteI'll go ahead and bookmark your site to come back in the future.
All the best